Conditional Dropdowns
When creating forms, there may be situations where if someone selects an item from a dropdown, you want the items for a different dropdown to change.
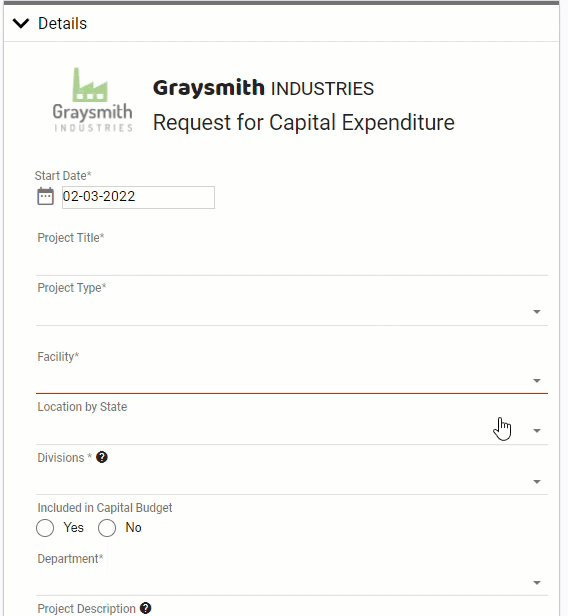
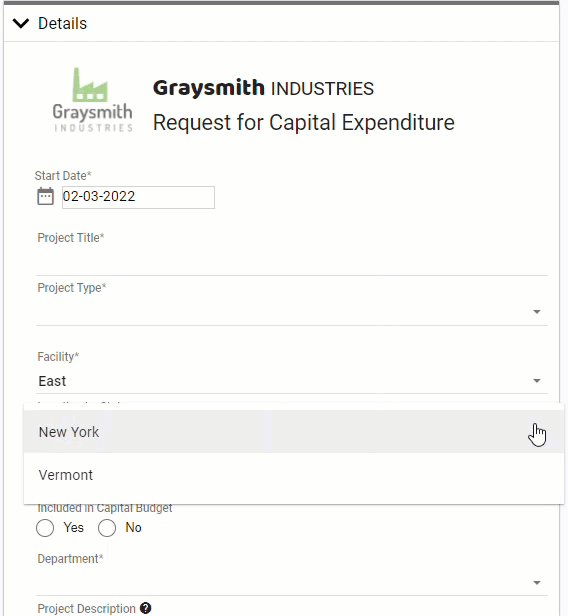
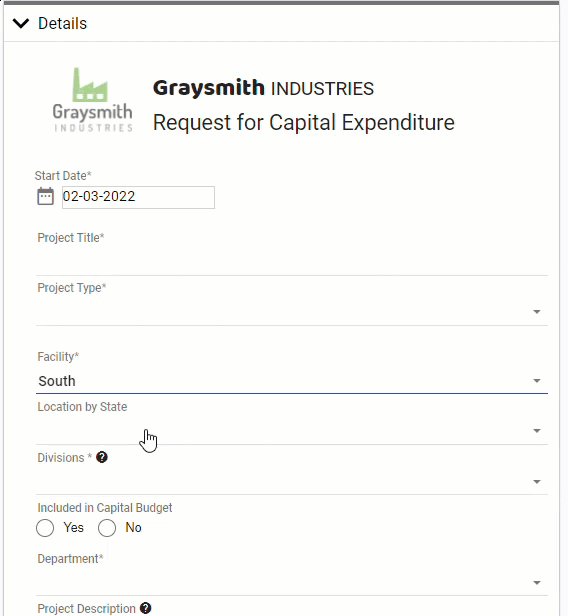
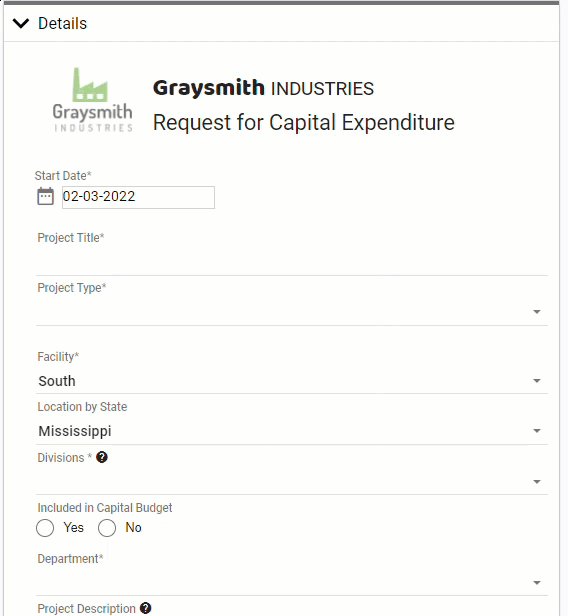
In this example, when someone selects a facility, we use javascript to change the items in the "State" field. So if someone selects the East facility, their options are "New York" or "Vermont." If they select "North" as the facility, their State selections are "Minnesota" and "Wisconsin."
Here's what it looks like to the form user.

Here is the javascript used.
//declare global variable const selFacility = intForm.getElementByClientID("selFacility"); console.clear(); //event handler for Facility select list selFacility.events.onChange = () => { let selState = intForm.getElementByClientID("selState"); //clear out existing choices selState.Choices = []; //add choices based on facility switch (selFacility.Answer){ case "North": selState.Choices = [{ "Label": "Minnesota", "Value": "Minnesota" },{ "Label": "Wisconsin", "Value": "Wisconsin" }]; break case "South": selState.Choices = [{ "Label": "Louisiana", "Value": "Louisiana" },{ "Label": "Mississippi", "Value": "Mississippi" }]; break; case "East": selState.Choices = [{ "Label": "New York", "Value": "New York" },{ "Label": "Vermont", "Value": "Vermont" }]; break; case "West": selState.Choices = [{ "Label": "California", "Value": "California" },{ "Label": "New Mexico", "Value": "New Mexico" }]; break; }//end of switch }//end of onChange
Note: You may need to right-click on the button and then save the .JSON file to avoid opening the file in your browser.
Note: This form can be downloaded and imported into your Integrify instance. The downloadable .json file is at the bottom of this page.Directions for importing forms.
